Here, we provide a PDF of the HTML tags list with examples and explanations about the basic HTML tags.
For aspirants preparing for competitive exams, having knowledge of basic HTML tags is important as it is a common topic included in computer-related general knowledge sections of many competitive exams. To help students prepare for such exams, we have compiled a list of questions related to basic HTML tags from the previous year, which can serve as a useful study aid.
What is an HTML Tag?
▪ HTML tags are essential building blocks of creating web pages that are written in HTML. They are the foundation of every webpage and provide structure to the content.
▪ HTML tags define the structure and layout of a webpage and are used to format text, images, and other multimedia elements.
▪ These tags can create headings, paragraphs, lists, links, images, and other webpage elements.
▪ Most HTML tags have an opening tag and a closing tag, and the content they surround is nested between them.
▪ The opening tag consists of the tag name enclosed within the less than sign (<), while the closing tag consists of the same tag name preceded by a forward slash (/) and enclosed within the same signs.
For example, the paragraph tag in HTML looks like this:
<p>This is a paragraph of text.</p>
▪ In this example, the opening tag is <p> and the closing tag is </p>. The text “This is a paragraph of text.” is nested between these two tags and will be displayed as a paragraph when a browser renders the webpage.
▪ Some HTML tags are self-closing, meaning they do not have a closing tag. These tags end with a forward slash before the closing angle bracket. For example, the line break tag looks like this:
<br />
▪ This tag does not have a closing tag and is used to insert a line break in the text.
What is the full form of HTML?
▪ HTML stands for Hypertext Markup Language.
▪ It is a standard markup language used for creating web pages. Understanding basic HTML tags is important for anyone who wants to build a website or create content for the web.
List of Basic HTML Tags and uses
| Sl. No | Tag List | Function |
|---|---|---|
| 1 | <html> | Defines the beginning and end of an HTML document |
| 2 | <head> | Contains metadata about the HTML document, such as the title and links to stylesheets. |
| 3 | <title> | Defines the title of the HTML document, which appears in the browser’s title bar or tab. |
| 4 | <body> | Contains the visible content of the HTML document, such as headings, paragraphs, and images. |
| 5 | <h1> – <h6> | Defines headings of varying levels of importance, with <h1> being the most important. |
| 6 | <p> | Defines a paragraph of text. |
| 7 | <a> | Defines a hyperlink to another web page or a specific location on the current page. |
| 8 | <img> | Inserts an image into the HTML document. |
| 9 | <ul> | Defines an unordered list. |
| 10 | <ol> | Defines an ordered list. |
| 11 | <li> | Defines a list item within a list. |
| 12 | <table> | Defines a table with rows and columns. |
| 13 | <tr> | Defines a table row. |
| 14 | <th> | Defines a table header cell. |
| 15 | <td> | Defines a table data cell. |
| 16 | <hr> | Defines Horizontal line (hr – Horizontal rule) |
| 17 | <button> | Defines a clickable button |
| 18 | <hr noshade> | Used to specify the solid horizontal line instead of shaded lines. |
| 19 | <br> | Used to break line (Just Like Enter Key) |
| 20 | <b> | Bold text |
| 21 | <u> | Underline text |
| 22 | <i> | Italic text |
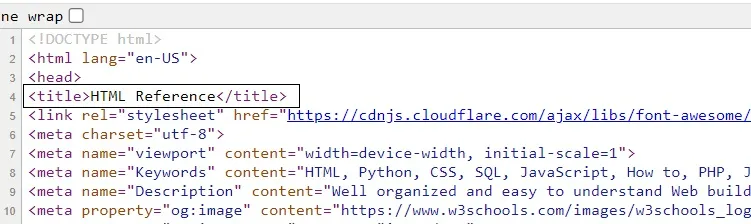
Example of HTML Title <Title>
This tag defines the Title of a Web Page.
When visiting a webpage, right-click on the page and select ‘view page source’ to view the page title, as shown in the image below.

HTML Coding <!DOCTYPE html> <html> <body> <Title>This is the title of the post "Basic HTML Tags"</Title> </body> </html>
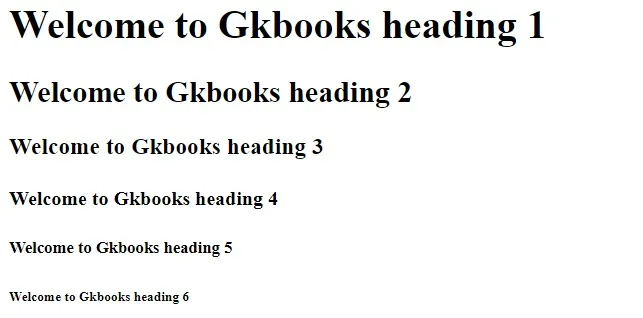
Example of HTML Heading H1 – H6
HTML Coding <!DOCTYPE html> <html> <body> <h1>Welcome to Gkbooks heading 1</h1> <h2>Welcome to Gkbooks heading 2</h2> <h3>Welcome to Gkbooks heading 3</h3> <h4>Welcome to Gkbooks heading 4</h4> <h5>Welcome to Gkbooks heading 5</h5> <h6>Welcome to Gkbooks heading 6</h6> </body> </html>

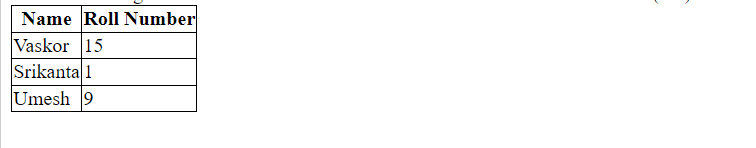
HTML Table Example
▪ The HTML Table tag defines a table with rows and columns.
▪ tr (Table Row): Defines Rows of a Table
▪ th (Table Header): Defines header of a Table
▪ td (Table Data): Defines a Table data cell
▪ HTML Coding
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table> //Defines a table with rows and columns.
<tr> //Defines a table row (TR).
<th>Name</th> //Defines a table header (TH) cell.
<th>Roll Number</th>
</tr>
<tr>
<td>Vaskor</td> //Defines a table data (TD) cell.
<td>15</td>
</tr>
<tr>
<td>Srikanta</td>
<td>1</td>
</tr>
<tr>
<td>Umesh</td>
<td>9</td>
</tr>
</table>
</body>
</html>
#Output

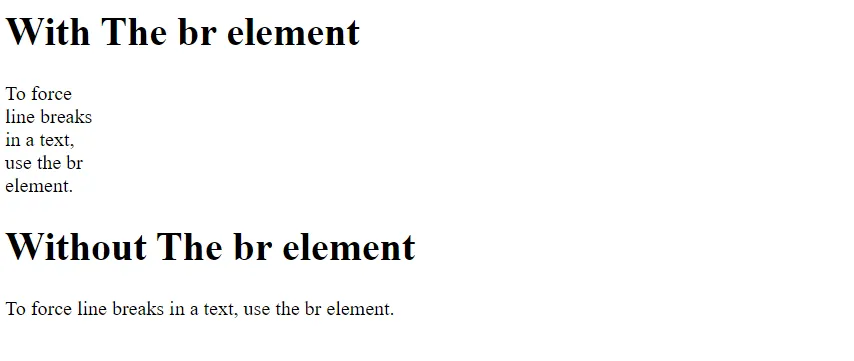
HTML Line Breaks (br)
▪ This tag is used to break a line into multiple lines.
<!DOCTYPE html> <html> <body> <h1>With The br element</h1> <p>To force<br> line breaks<br> in a text,<br> use the br<br> element.</p> <h1>Without The br element</h1> <p>To force line breaks in a text, use the br element.</p> </body> </html>
#Output

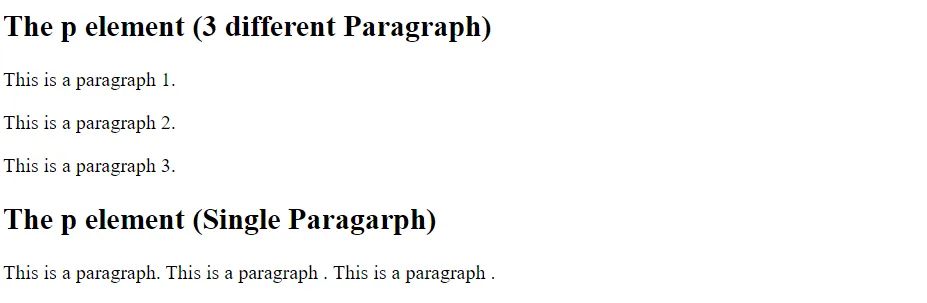
HTML P Element (Paragraph)
▪ Code <!DOCTYPE html> <html> <body> <h2>The p element (3 different Paragraph)</h2> <p>This is a paragraph 1.</p> <p>This is a paragraph 2.</p> <p>This is a paragraph 3.</p> <h2>The p element (Single Paragarph)</h2> <p>This is a paragraph. This is a paragraph . This is a paragraph .</p> </body> </html>
#Output

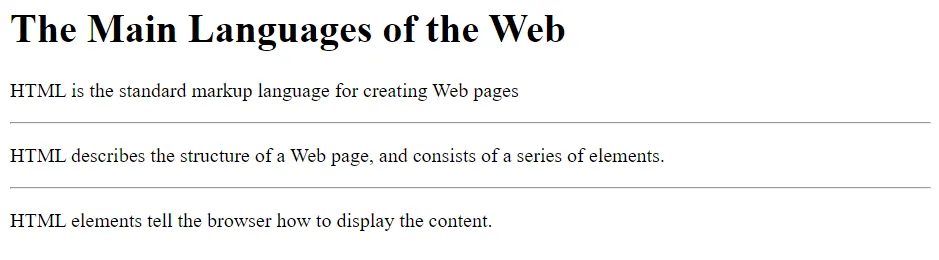
HTML Horizontal Rule (hr) Example
▪ “<hr>” element is most often displayed as a horizontal rule that is used to separate content (or define a change) in an HTML page.
<!DOCTYPE html> <html> <body> <h1>The Main Languages of the Web</h1> <p>HTML is the standard markup language for creating Web pages </p> <hr> <p>HTML describes the structure of a Web page, and consists of a series of elements.</p> <hr> <p> HTML elements tell the browser how to display the content.</p> </body> </html>
#Output

Previous Year Questions
1. HTML stands for [MPPCS (Pre) 2012]
A. Hybrid Text Markup Language
B. Hyper Text Markup Language
C. Higher Text Markup Language
D. None of the above
Answer –B. Hyper Text Markup Language
Explanation-
2. The ‘NOSHADE’ attribute in HTML [FCI Assistant Grade-II 2012]
A. defines the thickness of the line
B. displays the line in red
C. displays the line in dark grey
D. displays solid horizontal lines instead of shaded lines.
Answer –D. displays solid horizontal line instead of shaded lines.
Explanation-
3. In HTML, <b>and </b> tags display the enclosed text in: [FCI Assistant Grade-III 2012]
A. black colour
B. background
C. bold
D. bright
Answer –C. bold
Explanation-
4. A collection of HTML pages makes up the_______. [SSC Constable (GD) 2013]
A. Hyperlinks
B. Hypertext
C. World Wide Web
D. Hypermedia
Answer –C. World Wide Web
Explanation-
5. In HTML, tags consist of keywords enclosed within: [SSC (10+2) Level Data Entry Operator & LDC 2013]
A. angular brackets < >
B. parentheses ( )
C. square brackets [ ]
D. flower brackets { }
Answer –A. angular brackets < >
Explanation-
6. The language that was used to build Internet Pages at the beginning of Internet Technology is [SSC GL Tier-I 2014]
A. XML
B. HTML
C. DHTML
D. ASP
Answer –B. HTML
Explanation-
Frequently Asked Questions (FAQ)
Answer: “H1” tag (Smallest heading H6)
Answer: The first tag in any HTML document is < html > </ html >
Answer: ‘hr’ stands for horizontal rule. It is used to separate content from a horizontal line.
Answer: ‘br’ stands for break. This tag is used to break a line into multiple lines just like in Notepad we press the Enter key to break a line.
HTML tags list with examples PDF Download Here
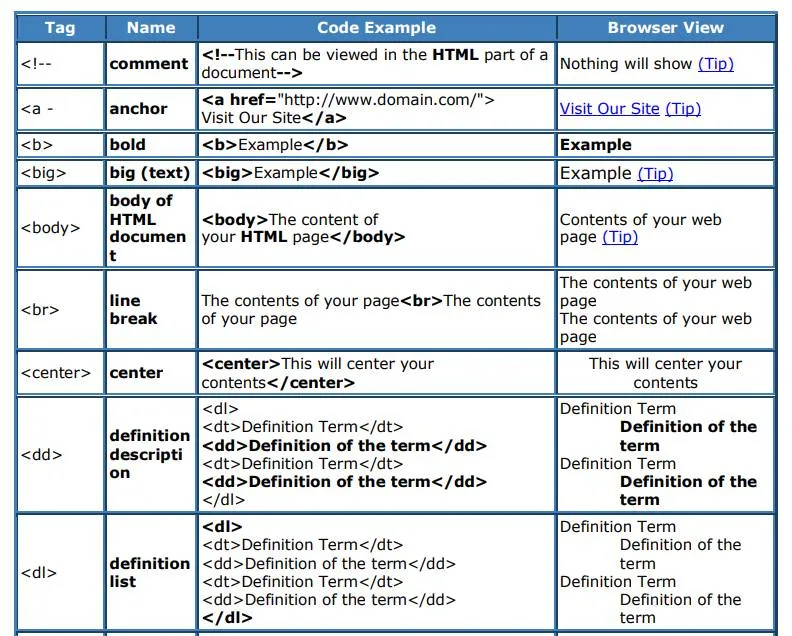
Original PDF Preview 👇👇

PDF File Details ▪ File Name- html tags list with examples pdf ▪ File Type - PDF ▪ Language - English ▪ Quality - Good ▪ No. of Page - 8 ▪ Category - Computer Awareness
Disclaimer for PDF Download: "Gkbooks.in" doesn’t aim to promote or allow piracy in any way. We do not own any of these books. We neither create nor scan this Book. The Images, Books & other Contents are copyrighted to their respective owners. We are providing PDFs of Books that are already available on the Internet, Websites, and Social Media like Facebook, Telegram, Whatsapp, etc. We highly encourage visitors to Buy the Original content from their Official Sites. Please note that we are not responsible for the content of the PDF document and cannot guarantee its accuracy or reliability. By downloading and using the PDF document, you agree to accept all responsibility for its use and any consequences that may result from it. Thank you for your understanding and cooperation.
